Code-Along: Lyrics Builder
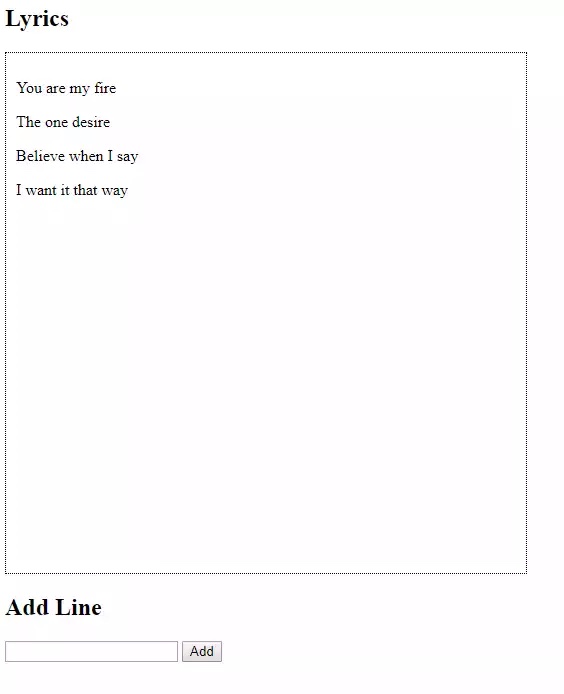
The goal of this activity is to create a webpage that will allow the user to enter lyrics into a text box line-by-line, and then display them in a nice container. At the end, it should look something like this:

Start with the HTML, and then add some JavaScript to make the "Add" button create a new paragraph and add it to the container! Copy this project to begin. Then, follow the instructions below!
Part 1 - Adding Content Tags
First, add the elements that will make up the page. Open up the index.html file, and add each of these elements within the <body></body>:
- An
<h2>for "Lyrics" - A
<div>for the container where the lyrics will go - Another
<h2>for "Add Line" - Finally, another
<div>containing:- A text
<input /> - A
<button>that says "Add"
- A text
The code between <body> and </body> should look something like this:
<h2>Lyrics</h1>
<div></div>
<h2>Add Line</h2>
<div>
<input type="text" />
<button>Add</button>
</div>
Part 2 - Adding IDs
It will be necessary to provide id attributes for the HTML elements that are to be manipulated in JavaScript. These elements are the lyrics container <div> and the text box <input />.
| Element | id attribute value |
|---|---|
Lyrics Container <div> |
lyrics-container |
Add Line <input /> |
line-text |
The updated code in the <body> in index.html should look something like this:
<h2>Lyrics</h1>
<div id="lyrics-container"></div>
<h2>Add Line</h2>
<div>
<input type="text" id="line-text" />
<button>Add</button>
</div>
Part 3 - Styling the Lyrics Box
Currently, the <div> that will contain the lyrics doesn't have any content, so it won't show up on the page. Add some CSS to select the <div> and style it so it appears!
- Open the style.css file for editing
- Create a new ruleset, and select the Lyrics Container by its
idvalue#lyrics-container { }
- Set some properties within the ruleset:
border: 1px dotted black;height: 500px;width: 500px;padding: 10px
The code in the style.css file should look something like this:
#lyrics-container {
border: 1px dotted black;
height: 500px;
width: 500px;
padding: 10px;
}
Run the program, and verify that the <div> now appears with a dotted black outline!
Part 4 - Button Function
Now that the HTML is setup, the only thing left to do is make it work! Start by hooking up the button.
JavaScript
In the script.js file, define a function that will execute when the user clicks our "Add" button. The function should be named addLine. There are four pieces of a basic function definition:
functionkeyword- Function name
addLine - Parentheses (left/right)
- Curly brackets (left/right)
The code in the script.js file should look something like this:
function addLine() {
}
HTML
Next, in the index.html file, add an onclick attribute to the <button> that will call the addLine function. The code should look something like this:
<button onclick="addLine();">Add</button>
Now when the user clicks the "Add" button on the page, the code within the addLine function will run!
Part 5 - Getting Text from the <input />
Whenever the user clicks "Add", the program should look at the text within the line-text input.
- Open the script.js file for editing
- In the body of the
addLinefunction, create a new variable namedlineTextInput - Set the variable to be a call to
document.querySelector("") - For the selector string, select the Line Text input by its
idvalue (line-text)
Creating this variable should look something like this in JavaScript:
let lineTextInput = document.querySelector("#line-text");
Notice the selector string used here: "#line-text". After the <input /> element is stored in a variable, it will be necessary to use .value to retrieve the text that has been entered into the field.
- Make a new line under the
lineTextInputvariable - Create a new variable named
lineText - Set it equal to the
.valueof thelineTextInputvariable
Creating this variable should look something like this:
let lineText = lineTextInput.value;
Now, the text the user entered will be stored in the lineText variable!
Part 6 - Creating the New <p> Element
Now that the text has been retrieved, it will be possible to create a new paragraph and place the text in it.
- At the bottom of the
addLinefunction, make a couple new lines - Create a new variable named
nextLine - Set the variable to be a call to
document.createElement("") - Pass in
pfor the tag name string
Creating this variable should look something like this:
let nextLine = document.createElement("p");
Next, properly set the text value of this new paragraph element. This is possible with .textContent:
nextLine.textContent = lineText;
The new element has been created and fully formed!
Part 7 - Inserting the New <p> Element into the <div>
The new paragraph exists, but it will not appear on the webpage until it is inserted somewhere. It should go in the Lyrics Container <div>.
- At the bottom of the
addLinefunction, make some new lines - create a new variable named
lyricsContainer - Set the variable to be a call to
document.querySelector("") - For the selector string, select the Line Text input by its
idvalue (lyrics-container)
The code to store this HTML element should look something like this:
let lyricsContainer = document.querySelector("#lyrics-container");
Notice the selector string used here: "#lyrics-container". Now that the <div> element is stored in the lyricsContainer variable, it will be possible to insert the newly-created paragraph element into it! This is possible with .appendChild:
lyricsContainer.appendChild(nextLine);
Now, the button on the page is clicked, it should create a new paragraph using the text from the text box and add it to the Lyrics Container!
Part 8 - Clearing the Input
The last thing needed is to clear out the value of the <input> after a line has been added. To accomplish this, set .value of the <input> to the empty string (""):
lineTextInput.value = "";
And that's it! At this point, the Lyrics Builder should be fully functional! Test it out to make sure everything is working.
Final Code
The final code should look something like this:
index.html
<html>
<head>
<link href="style.css" rel="stylesheet" type="text/css" />
<script src="script.js"></script>
</head>
<body>
<h2>Lyrics</h1>
<div id="lyrics-container"></div>
<h2>Add Line</h2>
<div>
<input type="text" id="line-text" />
<button onclick="addLine();">Add</button>
</div>
</body>
</html>
script.js
function addLine() {
let lineTextInput = document.querySelector("#line-text");
let lineText = lineTextInput.value;
let nextLine = document.createElement("p");
nextLine.textContent = lineText;
let lyricsContainer = document.querySelector("#lyrics-container");
lyricsContainer.appendChild(nextLine);
lineTextInput.value = "";
}