Challenge: Oscars Website
Create a website for the 96th Annual Academy Awards. Start by creating a new HTML file and adding the basic elements to it (including a header that says "96th Academy Awards"). Then, complete the exercises below on the webpage.
Multiple Nominations Table
Recreate the table below.

In order to properly match the table from the image, research the following concepts:
cellpaddingattributecaptionelementielementrowspanattribute
Make sure to use the anchor element to hyperlink each film in the table.
Oppenheimer Table
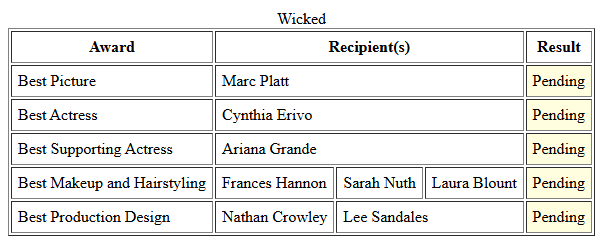
Recreate the table below.

In order to properly match the table from the image, research the following concepts:
colspanattributebgcolorattribute
Top Snubs
Some people are angry about certain films not winning awards. Make that features your favorite films from 2024, and what you think they should have won! Or, if you hate movies, make a table about your favorite YouTube videos and which award they should win.
Movie Trailers
Create a display of movie trailers for a selection of some films nominated for awards. They should appear in line with each other, stacked in two rows and three columns. There should additionally be rows above each trailer, with centered film titles, and an empty row of space separating the two trailer rows.
The trailers to include are:
- A Complete Unknown
- The Wild Robot
- Conclave
- Dune: Part Two
- Wicked
- Inside Out 2